Case study
Introduction
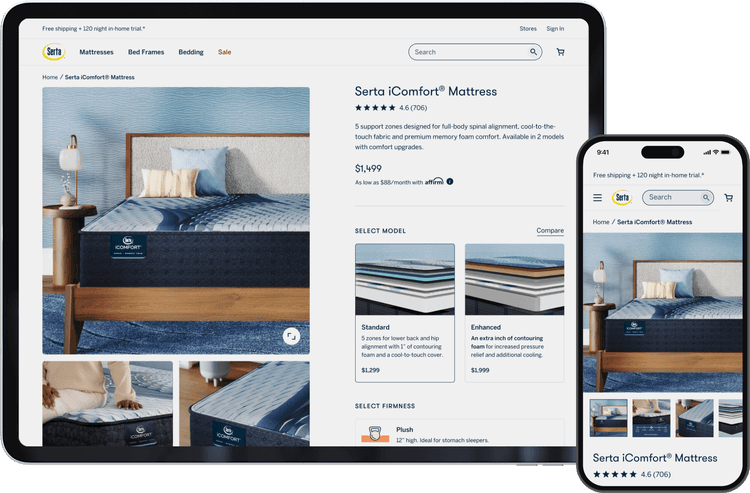
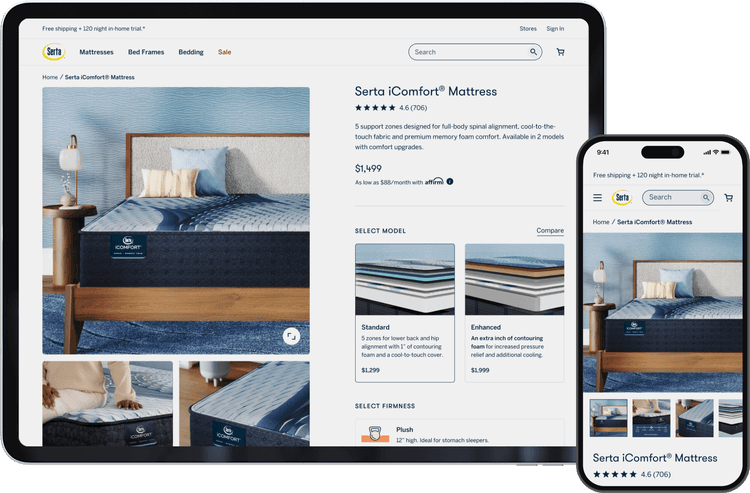
Helping users build their mattress and compare features through a new PDP buy box structure
Overview
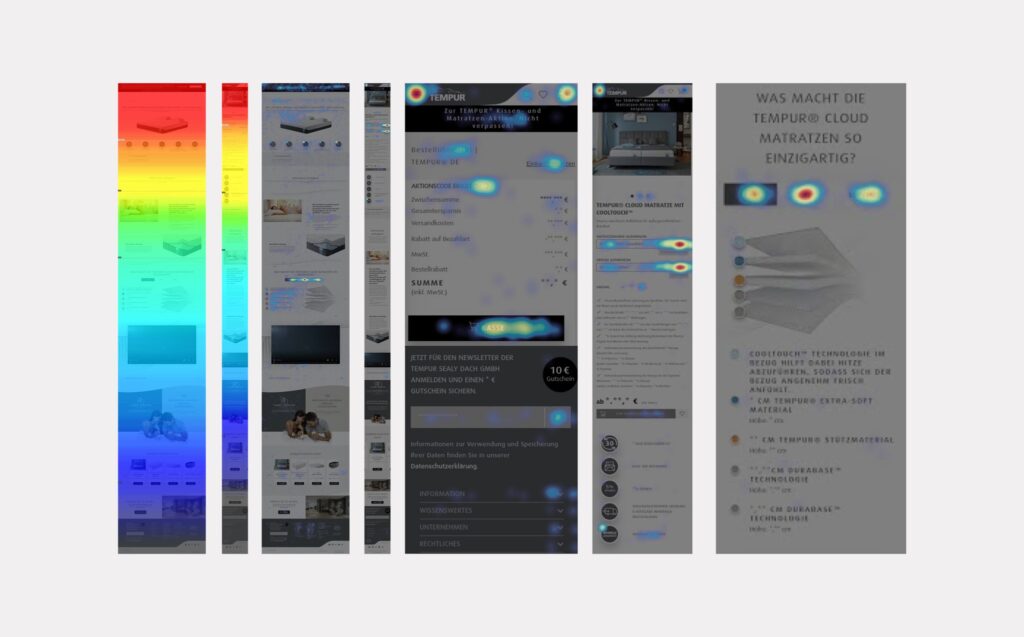
In my role at Tempur, I lead annual UX benchmarking and user research initiatives across all core pages for TEMPUR International. I focused on collecting qualitative insights through Hotjar and Google Analytics, A/B testing to evaluate site usability and navigation. This research uncovered key themes and usability challenges that shaped the direction of our next-phase design work.
In close collaboration with our development team, we created new Product Detail Page (PDP) concepts aimed at solving user pain points through two distinct UX approaches. By testing these concepts side by side, we’re able to validate our hypotheses and better understand which experiences most effectively engage and convert our customers.
Team
Lead UX UI, Backend & Frontend Developers
Tools
Figma, Hotjar, Google Analytics, A/B Testing Salesforce
Design Solutions
Visuals, content, hierarchy – 2 unique concepts A/B tested


Usability Testing the Old
User research
Uncovering user pain points in the old mattress product page template
Methodology
User Qualifications
Ages 26–65
Household income of $40k–$150k
Must purchase products online at least every day, week or month
Have purchased from a select list of major brands including TEMPUR, Dreams, John Lewis, Amazon

Identified improvement areas

IMPROVE MATTRESS CONFIGURATION STEPS

TAILOR CONTENT/HIERARCHY TO USER PREFERENCES

REDESIGN BUY BOX ORDER SUMMARY SECTION

REDUCE VOLUME OF UPSELL MODULES
Interested in viewing the full research findings deck?
Interact with this live PDF!
After watching all user sessions, I created a deck that highlights user feedback and recommendations for a new PDP structure. This deck was sent out to Serta stakeholders such as the brand, product, creative, copy and SEO.
Exploring solutions
Concept 1
Concept 1
A simplified layout with benefit-led content and a clear step up story
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
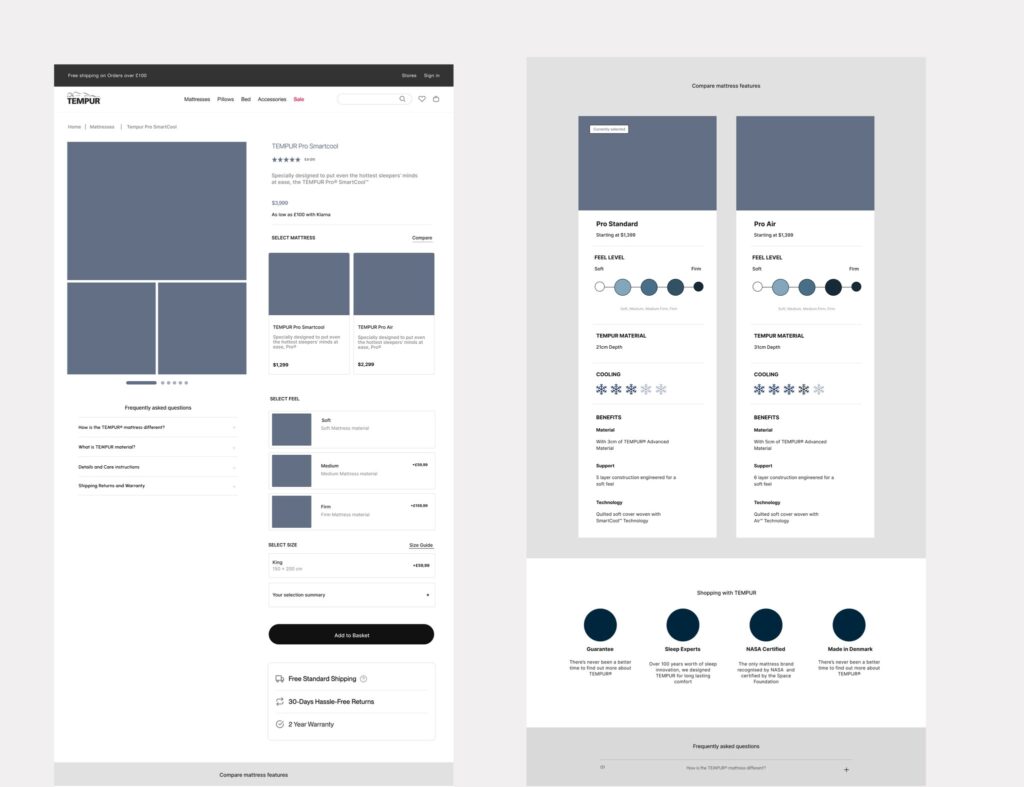
Hierarchy & content
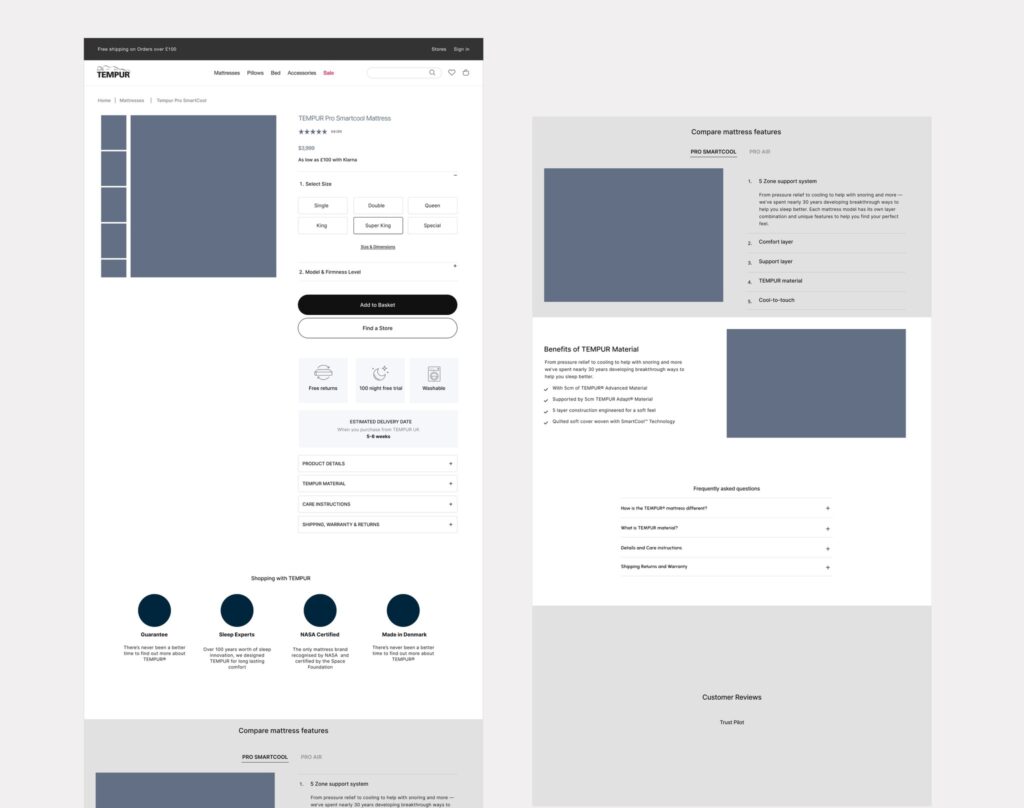
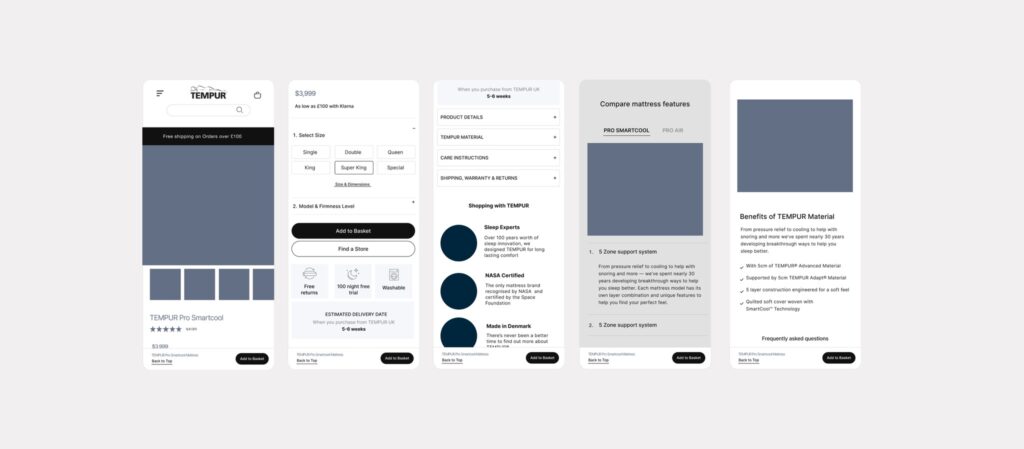
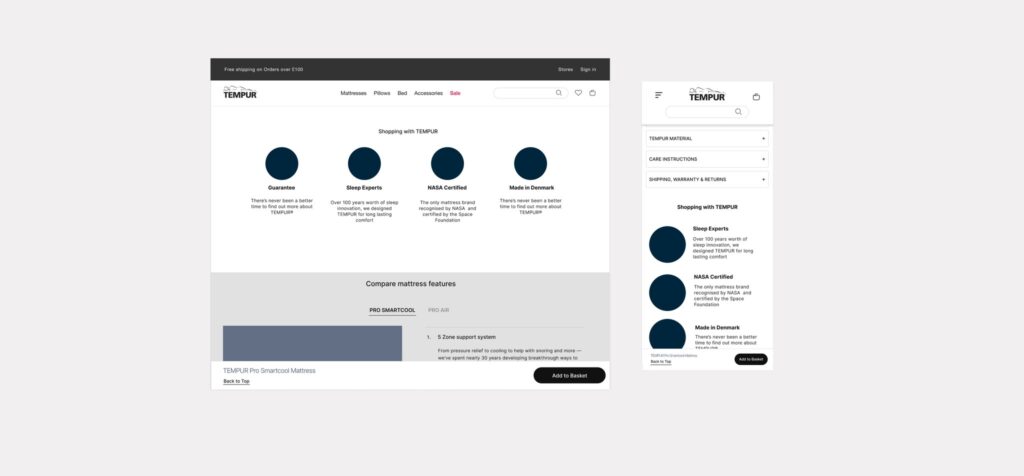
A refreshed page with user priority in mind — comparing high-level info in the buy box with in-depth details below the fold + reduced modules


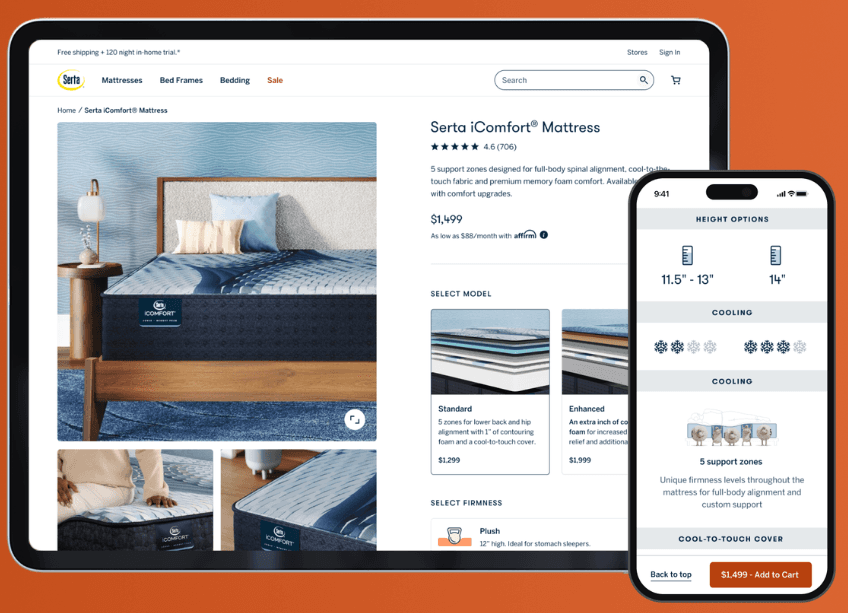
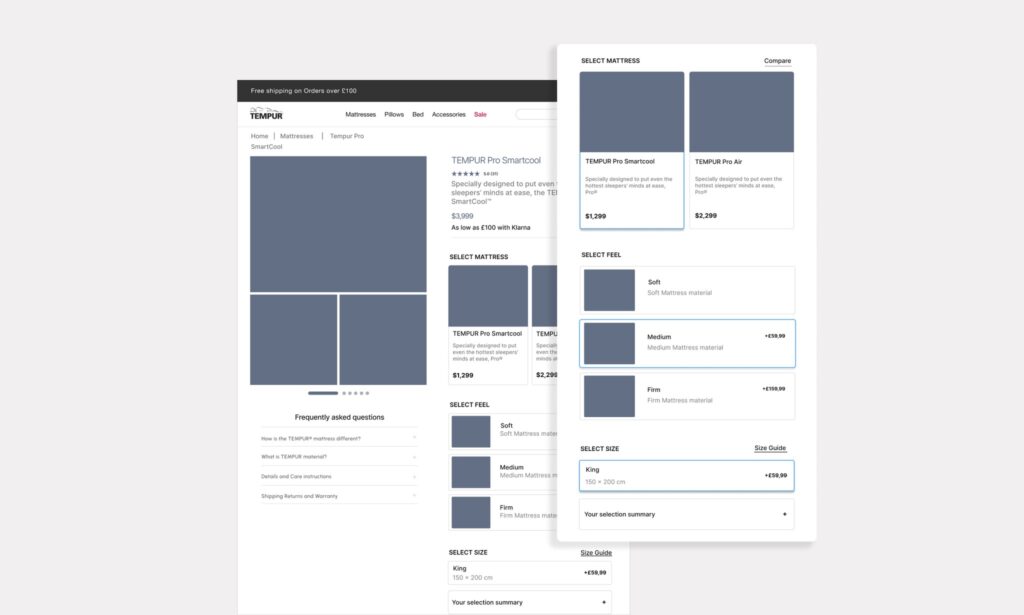
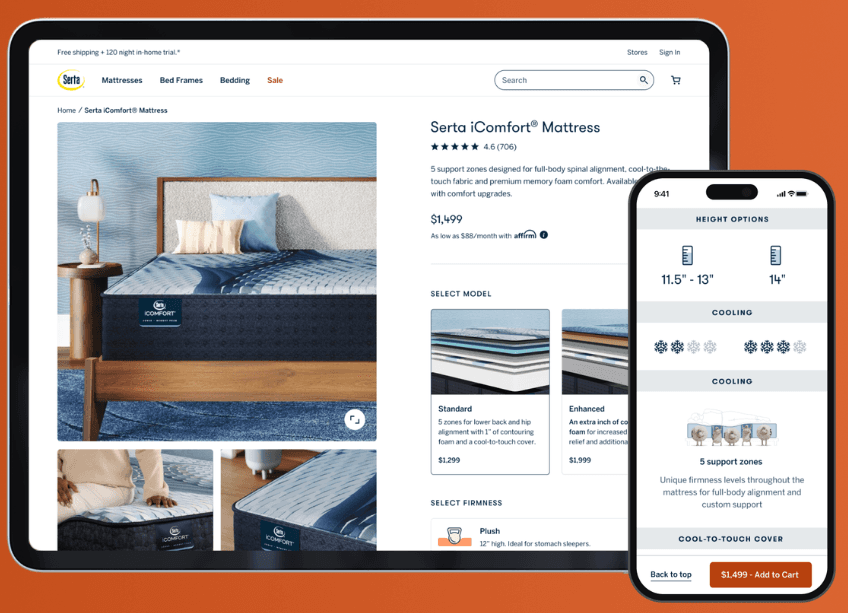
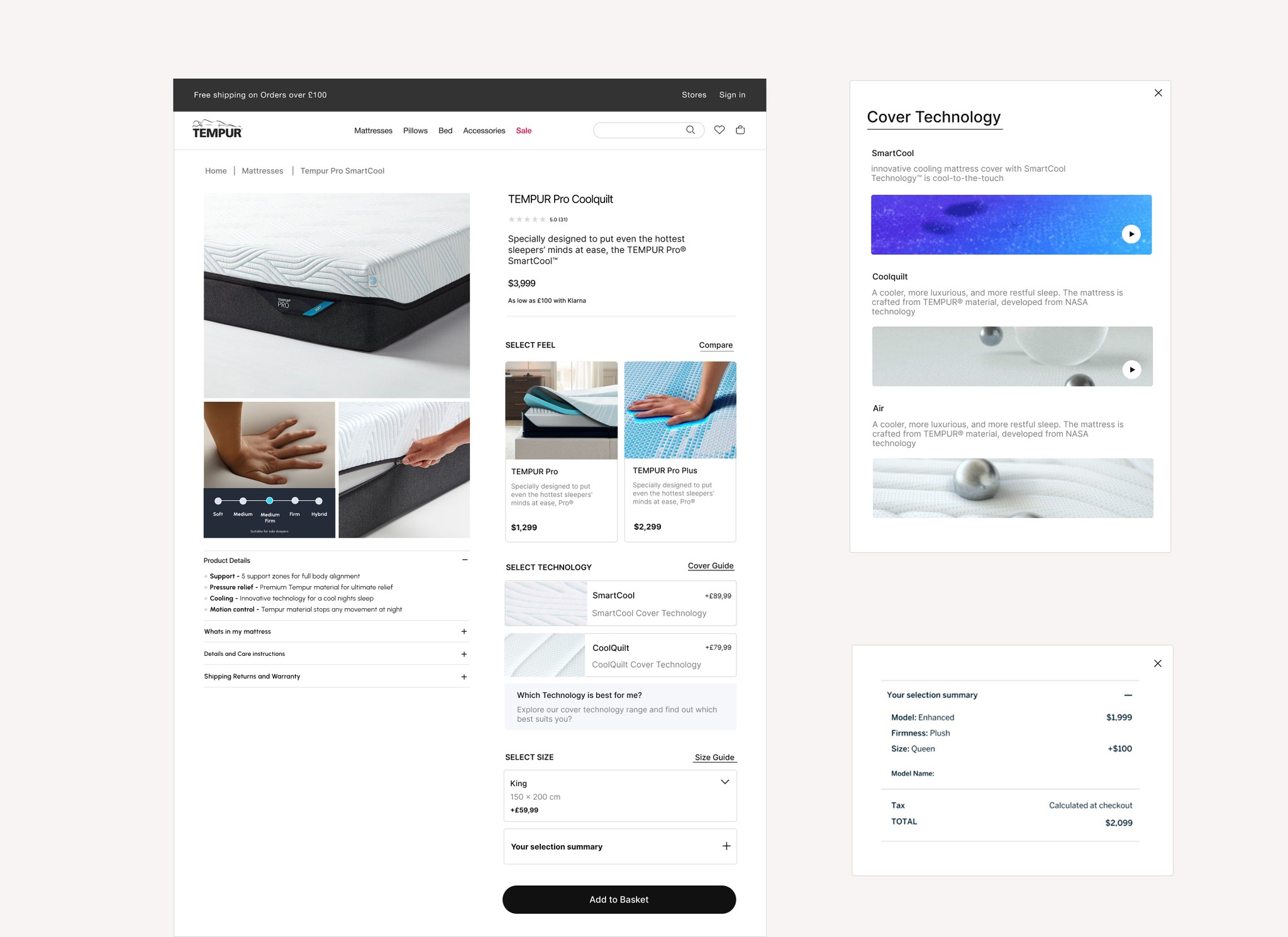
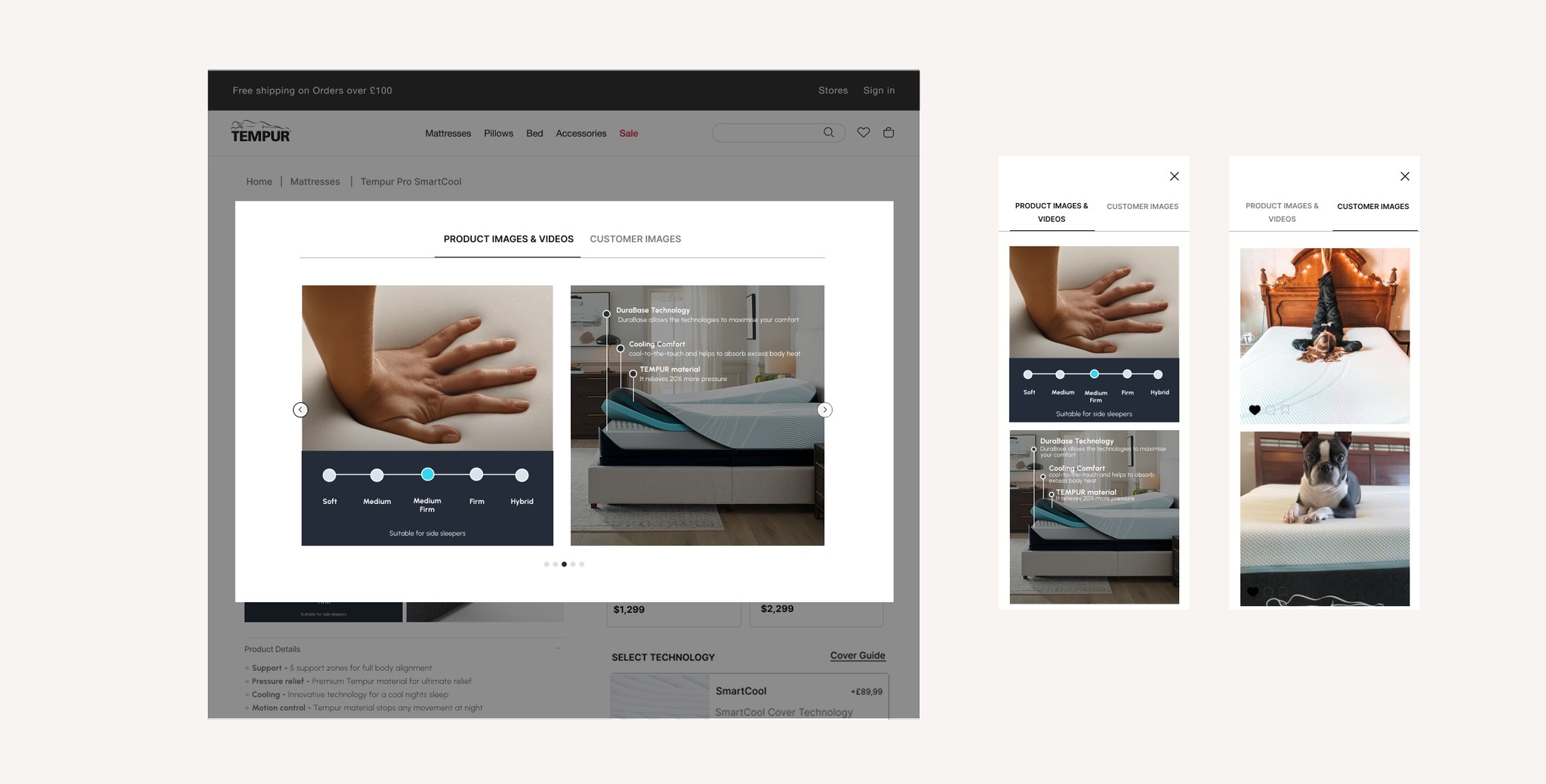
Visual upgrades & a new variant structure within the buy box
By adding supporting images to variants, users are able to quickly compare options, plus, new variant layout allows users to only see what’s available per model. A new order summary brings clarity and transparency to pricing.

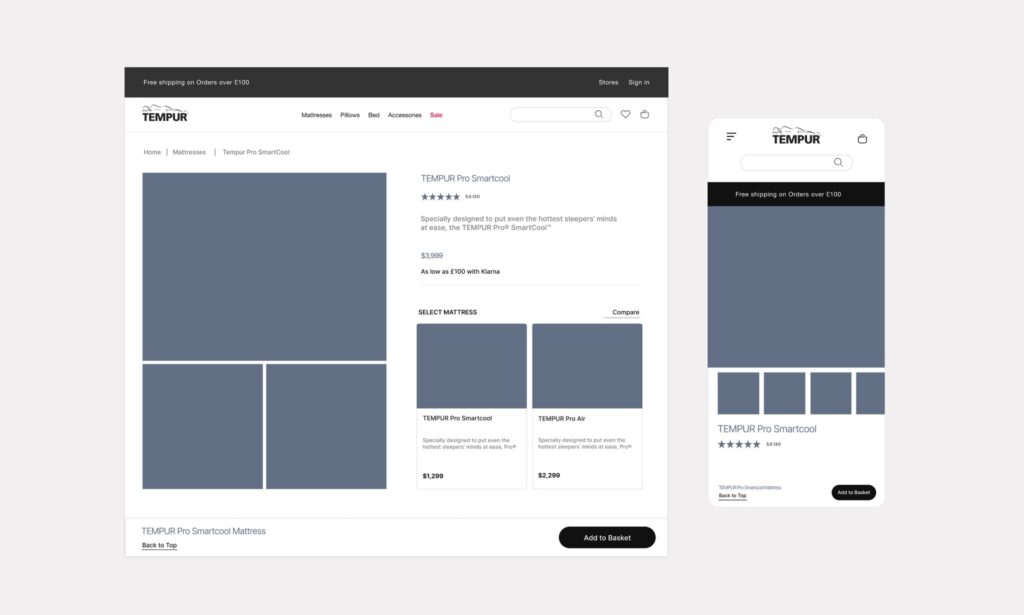
Sticky functionality and anchor links

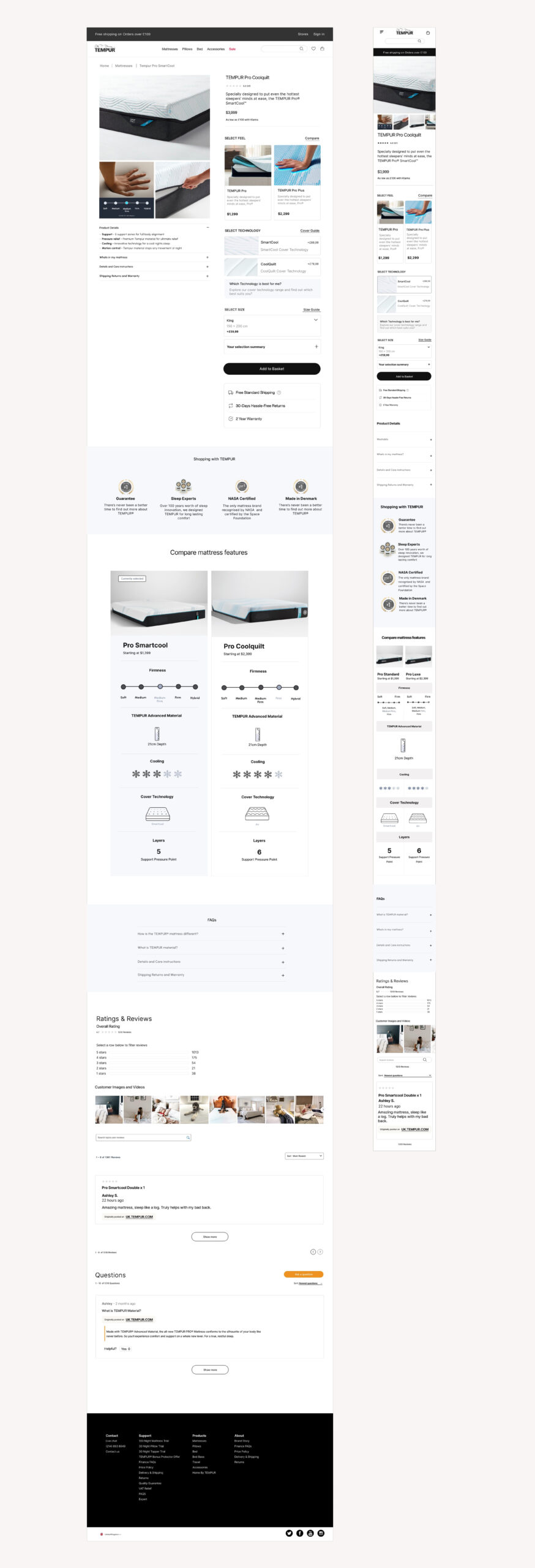
Final Designs




Exploring solutions
Concept 2
Concept 1
A simplified layout with benefit-led content and a clear step up story
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
Hypothesis #1
By reducing redundant content, users will be able to compare more details within the buy box, reducing scroll.
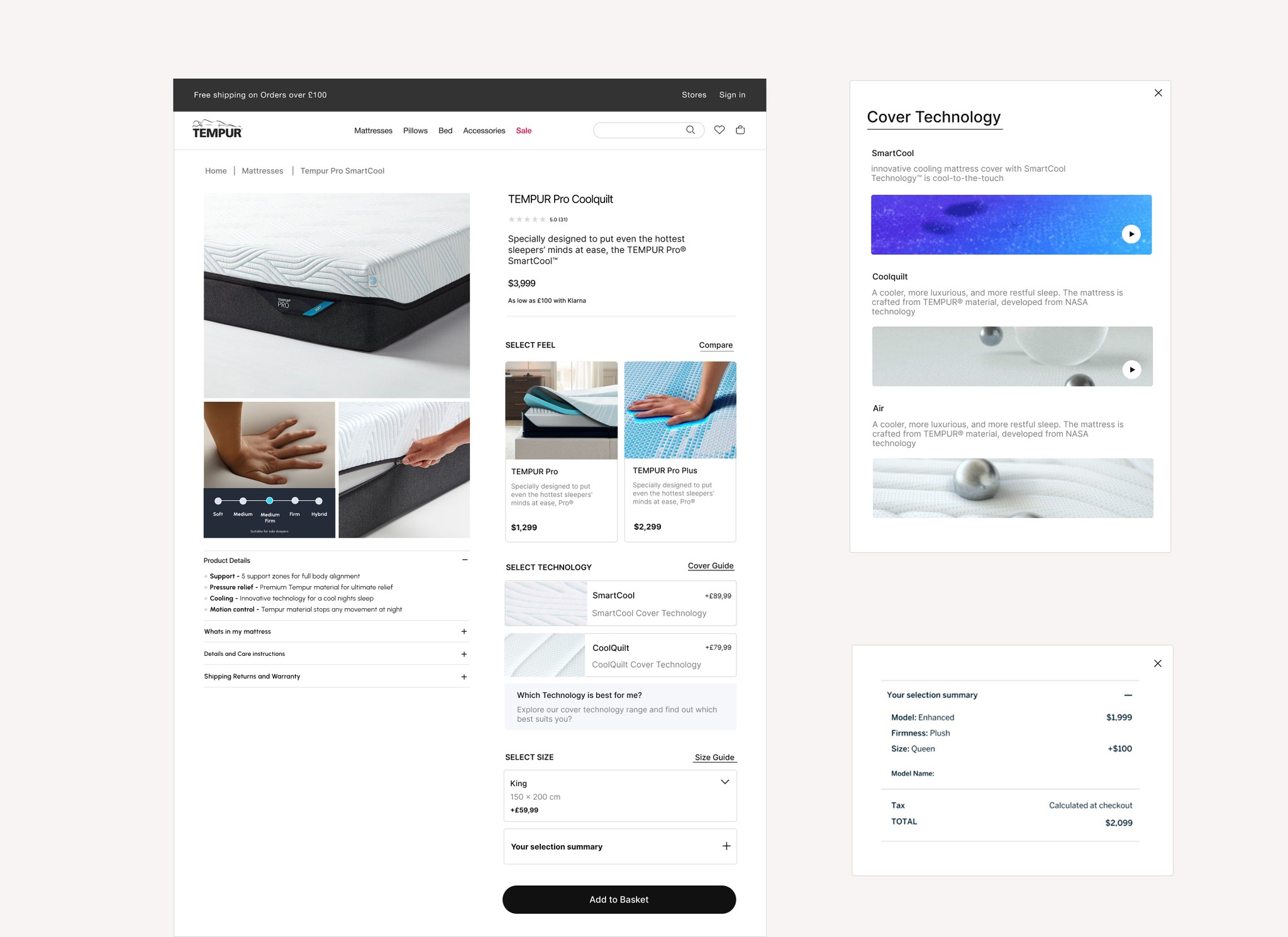
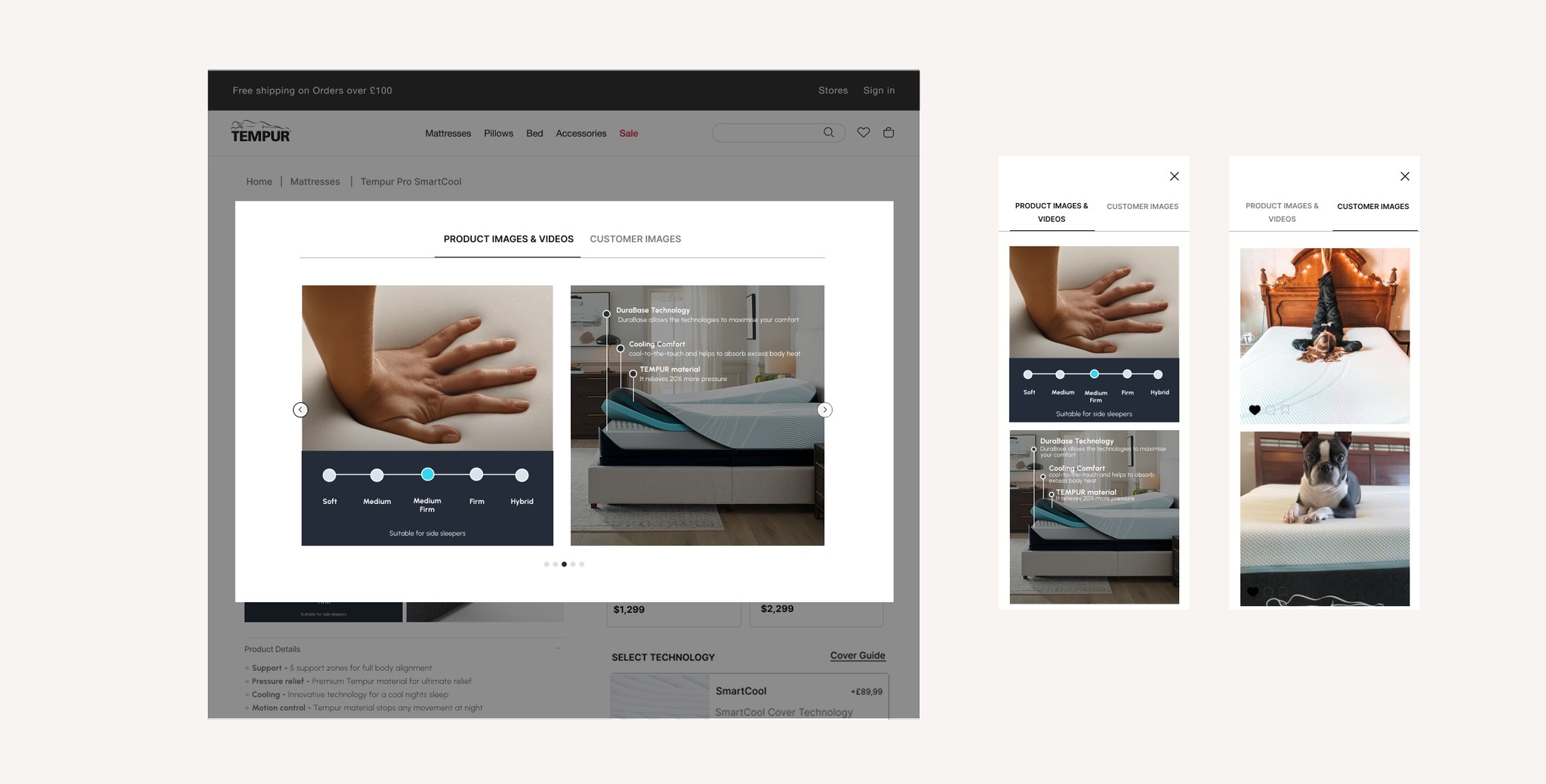
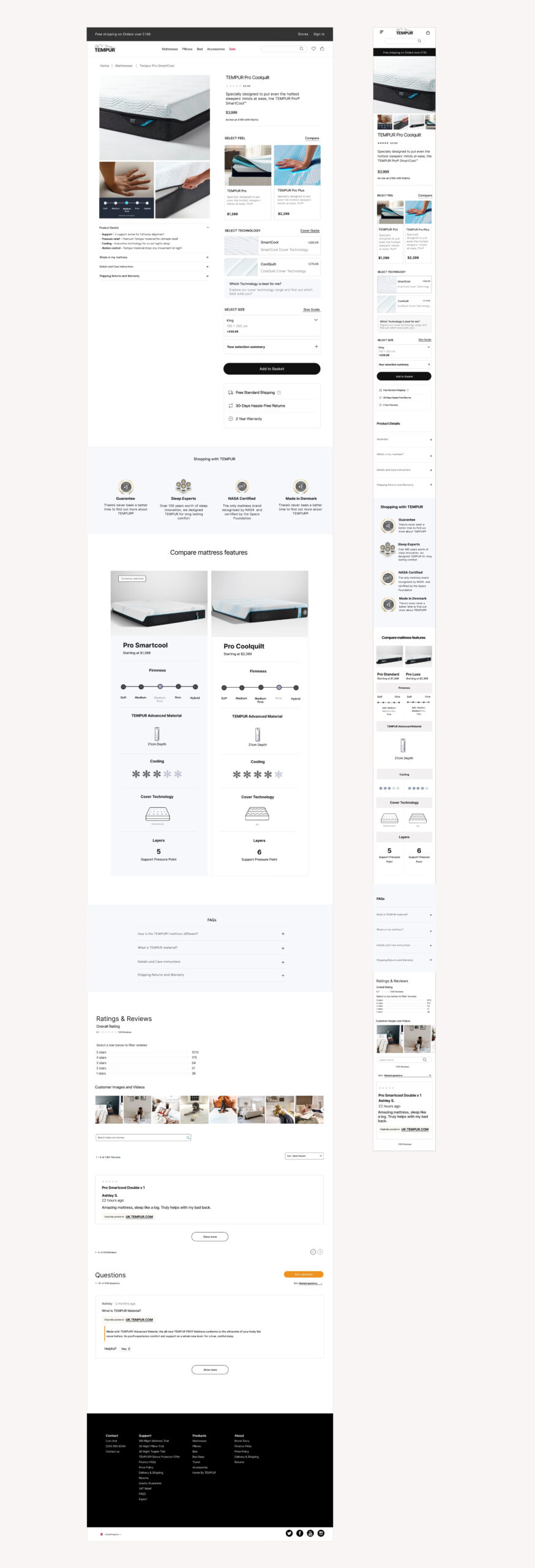
Hierarchy & content
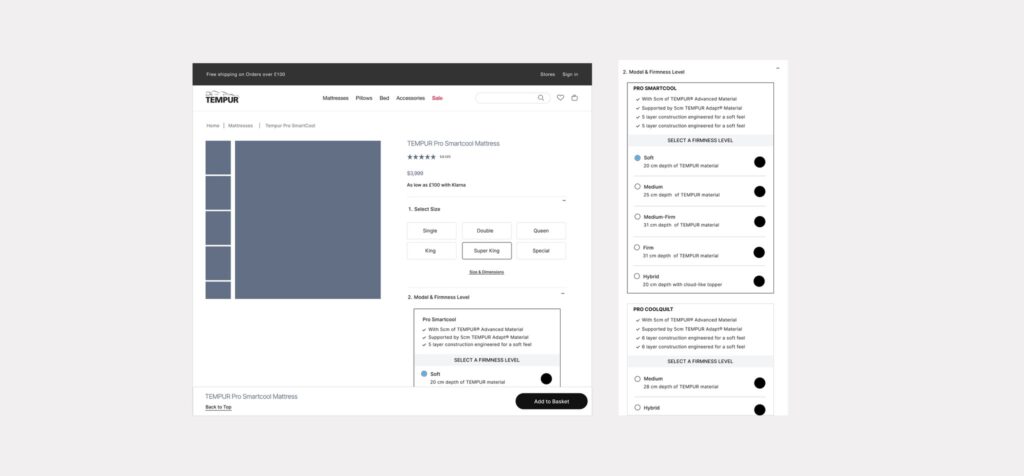
A visually minimal buy box on default, leveraging accordions with a new interactive mattress cut out module in place of concept 1’s compare table


Visual upgrades & a new variant structure within the buy box
In this concept, a high-level bulleted list of benefits per model gives allows users to fully compare without leaving the buy box

Sticky functionality and anchor links

Final Designs